Illustrator graphic styles Edit via appearance panel tutorial
graphicxtras > Adobe Illustrator tutorials > Illustrator graphic styles tutorials
** Youtube video tutorial on how to edit Illustrator graphic styles via the appearance panel to change the fills and strokes and effects etc **
Select any graphic style in Adobe Illustrator and then go to the appearance panel and you can see all the fills and effects and strokes and blending modes that make up the graphic style and you can modify any one of those settings and create an amazing new style in seconds in Adobe Illustrator.
The changes in the appearance panel can then be saved as a new Illustrator graphic style. You can modify the effects added to any path such as type and squares and circles etc. You can modify the gradients included in the graphic style such as changing them from linear to radial. You can modify the graphic style to use blue fill instead of a red fill. This tutorial shows you the steps to changing the graphic styles in Adobe Illustrator and how to save the result as a new Illustrator graphic style
-
Select a path
-
Window menu
-
Graphic styles
-
Go to the Illustrator graphic styles panel
-
Select individual fills and strokes and effect entries
-
Change fill or opacity and blending mode etc
-
Add new fills and strokes via top right menu
-
Graphic styles panel (or drag thumbnail of appearance to the graphic styles)
-
New graphic style
-
Select earlier style and delete
Edit / Modifying Illustrator graphic styles / Setup

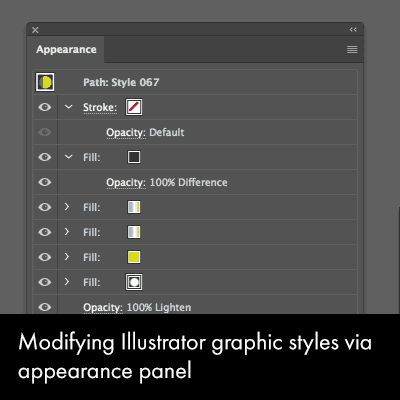
You can modify Illustrator graphic styles via the Illustrator appearance panel (access the appearance panel via the window menu)
You will then see all the different elements such as multiple fills and multiple strokes for the current selected graphic style - if there is no graphic style for the current selected path then the appearance will probably be a little emptier with only a single fill and stroke attached to the current path
-
Select a path
-
Apply graphic style via the graphic style panel
-
Go to the appearance panel
-
Click on the individual fill and strokes and effects entries and in the case of many of the graphic styles available on this site, you will see the gradient swatches associated with that entry and you can use the dropdown for the swatch to change the gradient or pattern or perhaps use the gradient tool to modify the position and angle and origin point etc of the gradient entry and this can be repeated along with changes to the opacity and blending mode for each entry.
Radial style / removing and changing entries

A subtle change to the blending mode can radically modify the graphic style for Adobe Illustrator and of course, you can then go to the graphic styles panel and create a new style based on the settings in the appearance panel You can also remove entries such as a fill or an effect simply by selecting that entry and clicking the rubbish bin or trash can in the bottom right corner of the appearance panel. Removing items can also have a radical effect on modifying the graphic style and how it is applied to a path.
-
Create a path
-
Go to the graphic styles panel
-
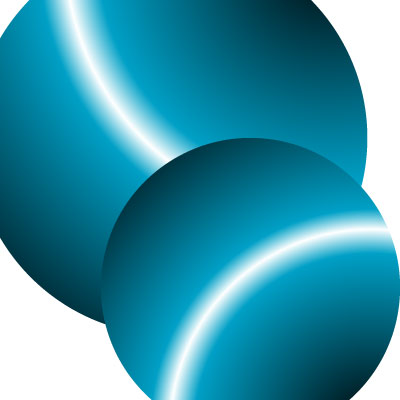
Select a graphic style (complex one with a number of gradients etc)
-
Duplicate path with the graphic style (alt / option)
-
Go to the appearance panel
-
Select new path
-
Remove a fill entry or two from the top down
-
Use the gradient tool on another fill (if gradients)
-
Go to the gradient panel
-
If gradient selected is radial, change to linear or vica versa
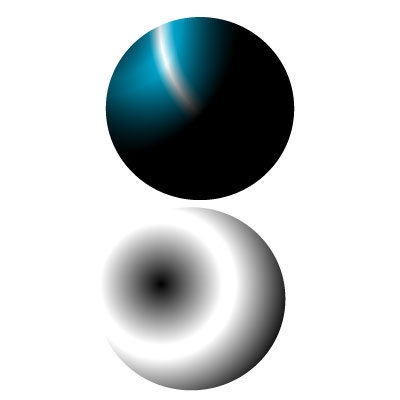
You can see how subtle or not so subtle changes can make a drastic effect on the style. The example on the right shows the top path with the original gradient graphic styles and the bottom path shows a graphic style with a few entries of gradient fills removed.
If you wish to save the new appearance as a new style
-
Drag thumbnail at top of appearance into the styles panel