Illustrator vectorscribe plugin Tools tutorial
graphicxtras > Adobe Illustrator tutorials > Illustrator plugin tutorials
VectorScribe plugin / filter - Version 2 (as well as 1. plugin review for Adobe Illustrator. The VectorScribe plugin set is for use on PC and MAC OSX / MacOS.
-
Start Illustrator to access the VectorScribe plugin
-
Go to the Illustrator toolbar
-
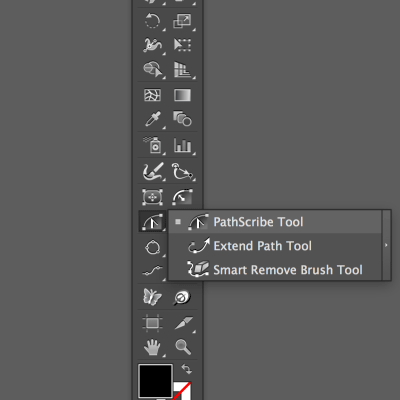
Select the vectorscribe plugins : pathscribe tool, extend path tool, smart remove tool etc
-
Apply to paths etc
 Vectorscribe plugin is a powerful plugin set for Adobe Illustrator.
Vectorscribe plugin is a powerful plugin set for Adobe Illustrator.
There have now been three versions. The review is mainly for VectorScribe 2 but the review can also be for Astute Grpahics's latest, VectorScribe 3 (which has a number of new features). You can use Vectorscribe plugin to manipulate paths in 1000s of unique ways and it is super easy to use. VectorScribe plugin set includes a number of plugin tools. Smart remove brush cleans up paths in seconds with a simple brush stroke. The VectorScribe plugin - Dynamic shapes is a superior shape creation tool and includes rings, polygon shapes, star shapes, pie slice shapes and more. The extend path plugin extends any open path in seconds to create truly unique scroll and spiral artworks in seconds. The Vectorscribe plugin set for Adobe Illustrator is easy to install and use via the Illustrator toolbar. You can find a free trial VectorScribe plugin set on the Astute Graphics website (along with the other plugins from Astute). See below for many details how you can use VectorScribe to create the most amazing paths and designs in Adobe Illustrator in seconds.
Basics of the VectorScribe Plugin set from Astute Graphics

VectorScribe 2. The new version add many new features to the existing tools as well as the introduction of some new plugins such as the Smart Remove brush and extend path plugin tool. The plugins generally work on paths but some such as the dynamic shapes create new and unique shapes in Adobe Illustrator
Initial thoughts
I love Astute's Phantasm CS filter set - the halftone tool is amazing, also the color tools have proved very useful. The VectorScribe filter also has proved very useful - this time in the manipulation of paths. Manipulation of paths is key to the application and the vector Scribe filter path manipulation is achievable with the standard tools 'but' (and it is a big but) the VectorScribe tools are super easy to use and much faster (and instinctive) than the main application's cumbersome point tools.
Toolbox / panels for VectorScribe plugin set

The VectorScribe filter for Adobe Illustrator set adds a few new tools to the tool box as well as some new panels to the window panel. To get the full tool you need the toolbox and the panels, and there are an awful lot of settings available on those panels but they are generally all well laid out and fairly obvious in their use.
PathScribe in the VectorScribe plugin set

A powerful tool to manipulate segments, you can drag segments and re-shape a path in 1000s of different ways. Instead of the standard technique of working from the points, this filter works on paths so you can click anywhere along the path and manipulate the path - in most cases this works really well and you can pull and push the paths to create some truly unique shape decorative graphics without adding any additional points. All very effective and very useful. I have already used the filter to create many weird and wonderful shape decorative graphics. You can also manipulate the path / points using the numerical input. The only thing I would love to see there is an up-down control so I can shift the points 1pt at a time. Just entering numbers is such a cold way to approach path editing. You can also smooth points, split paths - all very useful features. If you select a symbol and then expand via the object menu, you can then use the plugin to manipulate all kinds of symbols
-
select a path in Adobe Illustrator
-
go to the pathscribe plugin (vectorscribe) in Adobe Illustrator toolbar
-
Select a segment or anchor point / corner point on the path or select multiple points
-
Drag using the pathscribe up / down and left / right etc
-
Manipulate the entire path by repeating
Dynamic measure

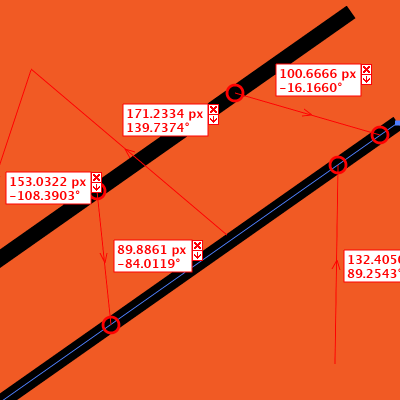
Interesting tool, certain there are many great uses for it. Great for showing distances between certain parts of a path, as well as angle. Neat. The generated measurements can also be converted to standard paths which are then locked. The preferences dialog alone comes with more options than you find in many filters.
-
select dynamic measure tool in toolbar
-
click anywhere in the document
-
drag the tool to another position (you will see a display giving details of distance etc)
-
when you pass over a path, you will see an indicator saying how many points etc
-
click to end
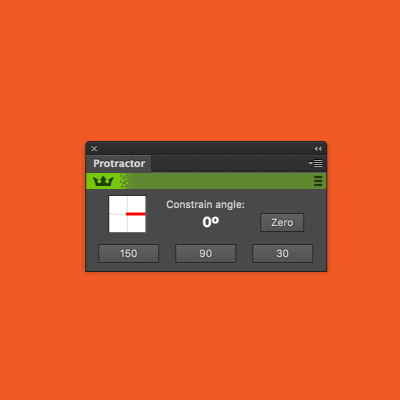
Protractor in the VectorScibe plugin

A quick way to modify the constraining angles used by the main application. Not exactly certain I will ever use this but I am certain there might be times. I use smart guides but generally only in 45 degrees but perhaps I would like them to be in 30 degrees (why not 10 degrees?)
Dynamic Shapes

Have to say this was the least useful tool for me. Allows the creation of a donut, rectangular which is fine but I can create those easily enough with the tools at hand. Still, the tools allow for the dynamic manipulation of the design which is certainly a step beyond the existing tools - I guess there are times when I might want to re-size the outer diameter / inner diameter / number of points of a design. Begs the questions with Illustrator, why are these features not in the standard Illustrator tools - what with smart objects / live effects, all the toolbox tools seem to be very much stuck in the old pre-effects world (though there are now a few live shapes such as live line segment tool) Anyway, the results were OK but I did struggle with the tool to generate various designs (not that the tool was difficult to use, it just found it a lot harder to generate a path with the tool than using the default tools) though perhaps with more time spent on the tool I would have a greater understanding and instinctive feel to what the tool will generate. This tool definitely does require the panel before any use. It offers the shape, size, corner settings as well as the option to pie slice the shape (which was quite a useful feature). Most of the inputs were numeric but as you can interactively modify the control points of the dynamic shapes an up/down option is probably not so useful - the sides did allow for the dynamic modification via an up / down control. I would love to see more shapes, as the shapes selection is basic and matches the ones that come with main application (other than the donut / ring) - but then again, the application has always had a limited range of shapes and that has barely changed since whenever. I would love to see more basic core shapes such as L-shaped designs, T-shape decorative graphics, connectors. All of these surely are possible and could be dynamic, would be an even better addition to the toolbox. The end results were good but it was for me like working with treacle but perhaps with time and familiarity with the tool I might be able to create some truly awesome masterpiece made out of the dynamic donuts - at the moment, I just couldn't see it. With VS 2, there is also shape recognition - which works really well with circles, stars etc and is a quick way of converting standard shapes into dynamic shapes.
-
window menu
-
vectorscribe
-
dynamic shapes panel
-
select the shape along the top of the dynamic shapes panel
-
go to the dynamic shapes in the Illustrator toolbar
-
click the art board and draw square, circle, ring etc
Dynamic Corners

At first, this tool looked the least useful.. sorry, corners! OK, totally unfair - I love this tool. Curved corners added to points is a really useful feature for me as I often generate designs using a rectangle and then work from that into a more complex graphic. Now I can add (at any point of the process) rounding to the corners - creating some truly beautiful curved forms in second. Add and modify corners in seconds - stunning. Offers three options of corners as well: regular, negative and chamfered. The tool did crash but that was with a fairly complex path and one with a mix of other dynamic corners - perhaps the tool was pushed a little too far. One feature that did disturb was when I created a shape and applied the corners, then creating a new shape and then applying the corners again - the previous shape jumps into life with the corners appearing to be re-modified as I change the new shape (even though the shape hasn't been selected). The recent update allows for the remove of the dynamic status - which is quite useful to remove the error but it is also useful when using the path in other parts of the application. I love the dynamic nature but at the same time I like a quick and easy way to remove it when I no longer need the path to be dynamic. So I love the 'remove dynamic status'. Dynamic corners with VS 2 is now even more powerful with far more interactive corners (hold down the ALT key to activate) and the path becomes alive - great for creating even more amazing shapes using the dynamic corners.
-
window menu
-
vectorscribe
-
dynamic corners panel
-
select the dynamic corners tool
-
Hover over a corner in an Illustrator path
-
click and change the corner / round the corner
-
repeat with other corners
Extend Path tool VectorScribe 2.

One of the new tools with VS2 is the powerful extend path tool. It can also be called a remove / erase path tool as well as the extend path works in both directions and proved to be one of the best and most fun tools of the new version. I love it. I love using the tool with strokes, with width profiles and much more. Start with a basic line and you can create wonderful smooth curved designs in seconds. As mentioned, you can also remove or erase the line which is very, very handy. Just select one of the markers that appear as you hover above the start and end points of the line and drag and the line can be extended or removed with a flourish. You can also stop mid-flow and modify the direction of the curve. The direction of the extend is already visible in a preview line and if that direction is not the intended direction, just stop and modify the curve (such as turn the curve up or down or left to right etc using the standard draw tools or perhaps PathScribe) and then continue with the stroke. You can also use the tool with closed path but the closed paths must be split (to create an open path - use the PathScribe). Very intuitive and just plain fun.
-
select the extend path tool in the toolbar (part of Vectorscribe under Pathscribe plugin tool)
-
go to an open path
-
hover over the end of the open path
-
click and drag the little cursor along the 'displayed' path
-
release mouse
Smart remove brush VectorScribe 2.

Weird that this is called a brush but then again, I just think of brushes as tools anyway - it is a smart cleanup tool that removes excessive points from paths. This tool can be modified to change the size of influence as well as the tolerance (remove more or less points from the path though this sometimes can make minor changes to the path's curve - you have to decide how far to go with the point removal). The tool can only go so far and some points cannot be removed (I suppose they could but then the path would be radically changed). Found the smart remove tool worked very well with my projects and proved very useful in removing a lot of points from expanded width profiles, twirl effects, blobs, etc. The smart remove works, supposedly, with very large complex paths but I never tested it with really complex paths as I found it slightly too slow on my old machine - certain it handles complex paths perfectly well on more powerful machines. A very useful addition to the toolkit. The image on the right has two paths, the top path created using the blob tool has about 300 points. The bottom path after using smart remove brush has about 10 points (sadly, I cannot snapshot that as the points de-select on taking a screen capture).
-
draw a line or two with the blob brush in Adobe Illustrator toolbar (beneath paintbrush)
-
select the blob design
-
go to the Illustrator toolbar and select the smart remove brush (beneath the pathscribe tool)
-
click and 'paint' over the blob brush path to remove points from the brush
Panels VectorScribe 2.
The panels have all been updated for version 2 and there are 100s of great new features - many you might be able to ignore but many have some great uses. The layout of the panels are all generally first rate.
Minor issues
Would love to see the panels include sliders just to aid interactivity, especially with the PathScribe panel. I would also love to see a path selection feature as well as point selections.
Thumbs up
Overall.. 9.5/10 effects tool. I found most of the tools very useful and will use in many different projects such as creating custom shapes, brush designs and more. The new features of VectorScribe 2 are a wonderful topping on top of an already delicious plugin tool set (good enough to eat)
VectorScribe 3
There is now a version 3 but that has yet to be reviewed so all references are only for 1 and 2