Photoshop Bitmap Mode Tutorial (Screens, Halftones)
graphicxtras > Adobe Photoshop tutorials > Photoshop how to tutorials
How to use the bitmap color / image mode feature in Photoshop to create all kinds of amazing designs. How to convert an image into a halftone screen (lines, ellipses, diamonds, crosses etc) as well use custom patterns or use 50% threshold and then combine with color effects etc
** Youtube video tutorial on how to use the Photoshop bitmap mode to add screen / Halftone effects and more **1. Where is the Photoshop Bitmap Mode
You can find the bitmap mode either via the properties for the document or via the image menu and Bitmap

2. How to get to the Bitmap mode
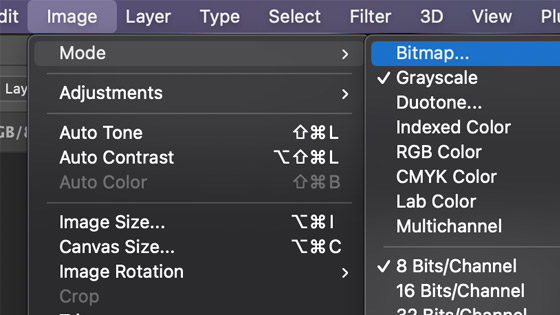
Firstly, go to the image menu and gray scale and then go from gray scale to the bitmap mode

3. Bitmap Mode - many choices such as halftone etc
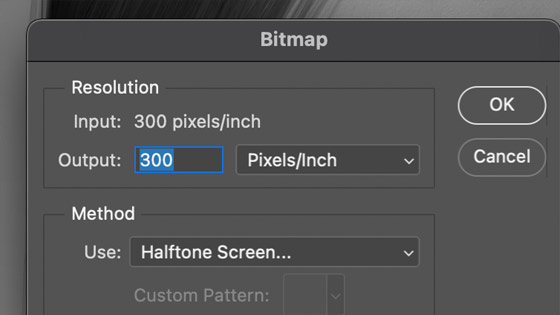
You will now see another panel which gives a number of options and that means there are a lot of creative options such as halftone screen which also has it's own options. You can also create interesting designs by using different output values such as 300, 72, 1 etc

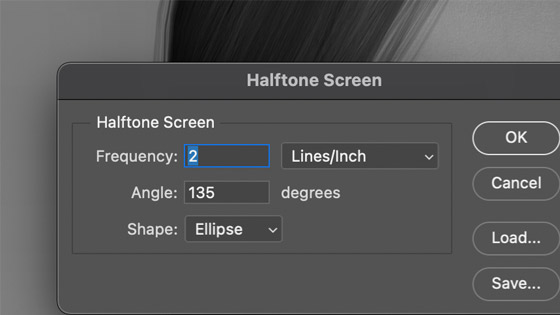
4. Methods for the Photoshop Bitmap Mode : Halftone Screen
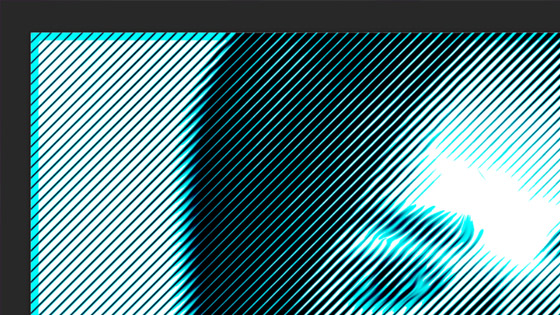
You can set the frequency, low or high as well as angle and also the shape (ellipse, line etc)

Shape such as line

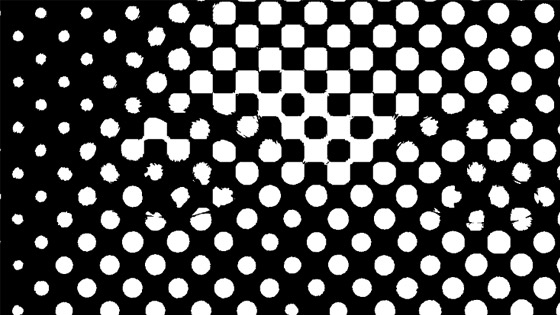
Or using the shape of round

Or change the frequency as well as the method

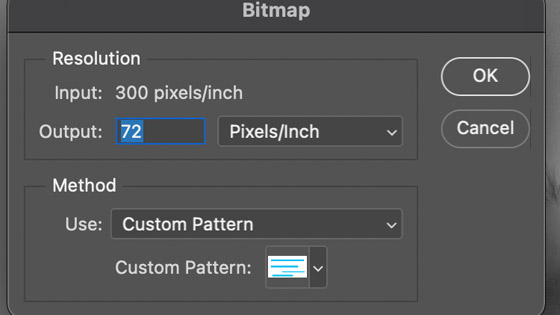
5. Photoshop bitmap mode : Custom pattern
As you have 100s of patterns in your patterns panel, you can also use the custom pattern option and select a pattern to use. You have no control over the scale or rotation

The end result can be quite interesting and not always what you expect but the patterns means you can create all kinds of wonderful bitmap designs. I would suggest perhaps modifying the image using levels or exposure before you go to the bitmap mode as I always find without lightening the image, the bitmap image is always often too dark for my taste
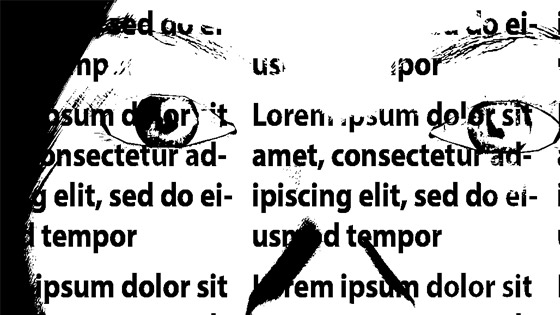
You can use type etc as a pattern design to use with the Photoshop bitmap mode

There is also an option for a pattern dither but that appears to offer no variation
6. Bitmap mode 50% Threshold
A few of the conversions are fairly limited such as 50% threshold method. However, 50% threshold is nice for a cartoon like effect. Of course, you can always combine the design with a saved copy of the image once you return to RGB etc

7. Bitmap mode and effects / adjustments
Only invert is available in the bitmap mode for the adjustments which is not surprising as the image is black and white in bitmap.
You can add type to your bitmap mode. Brush strokes work in bitmap mode though the blending mode range is limited. Custom shapes can be used. Define pattern and brushes are available and that is useful. No filter are available

8. Leave bitmap mode and use RGB etc
Goto the Photoshop image menu and gray scale and then repeat but go to RGB
Once you are back into RGB mode then you can add effects etc to the bitmap mode image

Or use line halftone and then use a blending mode between layers to re-color