Photoshop Export vector shapes tutorial
graphicxtras > Adobe Photoshop tutorials > Photoshop shapes tutorials
** Youtube video tutorial on how to export vector shapes from Photoshop **
How to export Photoshop custom shapes into different formats such as raster and vector (AI etc) tutorial.
You have your custom shapes in Photoshop but want to export them as vectors / raster format shapes for other applications, there are a number of methods.
You can export the shapes / paths as vectors via the file menu and export and paths to illustrator. You can use the direct selection tool to select all the points of the custom shape and paste them into Illustrator for export as AI etc. You can drag the custom shape from the document into the Photoshop / CC libraries panel (you can restore the shape from the libraries at a later point or use in Adobe Illustrator or After Effects etc).
You can export the vector custom shapes from Photoshop as a SVG file / vector file via the export as command. You can also save the artwork / shapes as raster designs via the save as command with PNG format / JPG etc. You can also use the save as command with the Photoshop PSD format to save the custom shapes as vectors. This tutorial shows a number of ways to export custom shapes as vectors as well as rasters such as using SVG method, Illustrator path, pasteboard etc
-
Select the Photoshop custom shape tool
-
Set to shape layer option
-
Select shape
-
Apply the custom shape
-
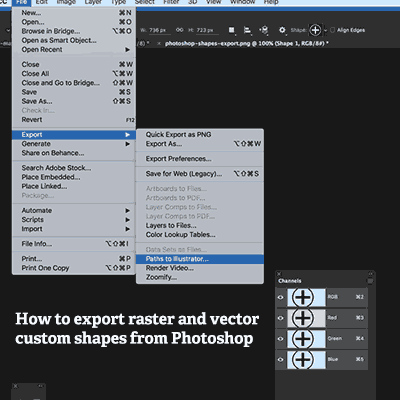
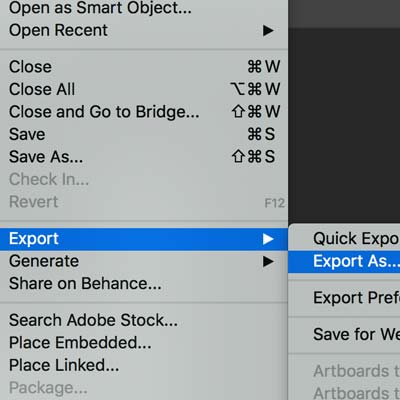
File
-
Export / export as
-
Select SVG format (right side of export as panel)
-
Click export all
Illustrator Path method to export shapes from Photoshop

Custom shapes can be added as a path via the options at the top of the application or use the shape layer option
-
select custom shape tool
-
select path option (top bar)
-
apply path / custom shape
-
file menu
-
export
-
paths to Illustrator
You can then use the resulting vector file in many other applications. Once you have opened the exported the artworks, the generated AI file has no color fill or stroke, you can add that in many apps such as Illustrator.
Vector export via the pasteboard - you can use the pasteboard to copy into Illustrator

They can also be copied to some applications via the pasteboard / clipboard
-
select the custom shape tool
-
set to shape layer option
-
select a shape
-
draw shape using the shape tool
-
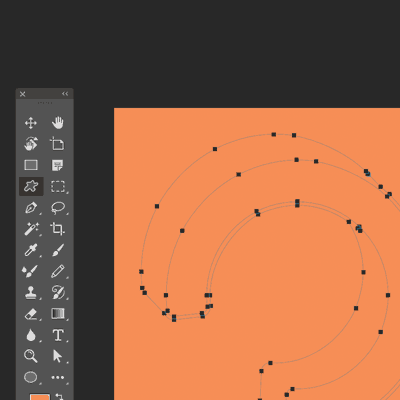
go to the direct selection tool in the toolbar
-
select all the points
-
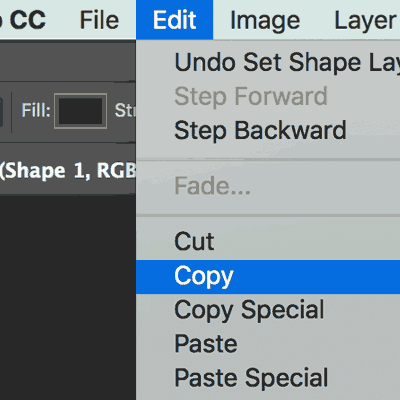
edit menu
-
copy
-
paste into Illustrator
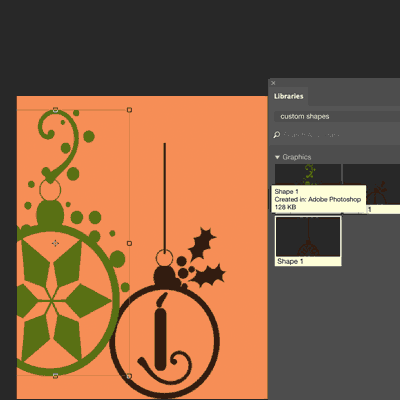
Vector export / CC library - a really useful way to export the shapes to After Effects, Indesign etc
 A quick way to export the CSH presets to Adobe Illustrator and other apps is to use the recently added CC libraries (found via the window menu).
A quick way to export the CSH presets to Adobe Illustrator and other apps is to use the recently added CC libraries (found via the window menu).
-
select the custom shape tool
-
select the shape option
-
apply shape
-
Select the shape layer
-
drag to the CC library
You can then go to Illustrator and drag the artwork to the art board and select the first option (convert layers to objects) to keep the artwork editable.
You will have to release the clipping mask etc and remove any bounding boxes (nothing is ever made easy) and then you can edit the artwork such as moving anchor points etc.
SVG format / vector export - great for saving shapes to web pages to display on the web in seconds

You can also export the artwork as a SVG file.
-
Select the custom shape tool
-
select the shape option
-
apply shape
-
file menu and export and export as
-
select SVG format
The SVG format can then be imported into AI as well as Dreamweaver (as used throughout this site with many a vector path displayed in SVG).
Raster export of Photoshop shapes - you don't have to save the artwork only as vector designs

You can also export them via the save command by selecting a format (blend with the background or use as normal raster layers) such as PSD or PNG or TIFF format.
-
File menu
-
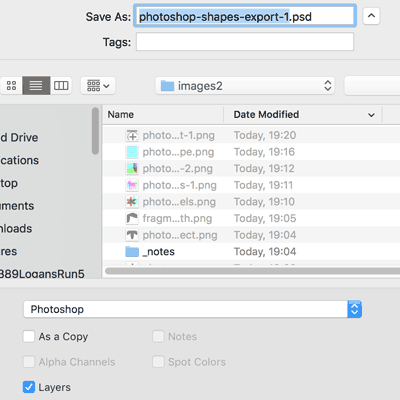
save as
-
PSD or PNG etc to save current raster artwork
You can, if you wish to spend the time, go through all 13,000+ shapes and create huge 2000 x 2000 files and save each and everyone of the designs to PNG. Just an idea for a wet Sunday afternoon.
The artworks can be exported for use in PSP, Adobe Indesign, Affinity Photo, GIMP etc via the save command.
There is an app called PresetBreeze from Tumasoft that export the artworks from the CSH, that may speed things up a little.
PSD format and vector / raster export for Adobe Photoshop custom shapes

Probably the best all purpose format is PSD, the native Photoshop format. You can save raster and vector data with that format.
Just use the save as command
-
create a vector Photoshop custom shape
-
create some raster design layers
-
file menu
-
save as
-
layers ON