Illustrator dotted / Dash line creation Tutorial
graphicxtras > Adobe Illustrator tutorials > Illustrator how to tutorials
How to create a dotted / dot line in Adobe Illustrator for a stroke. The dotted paths can be created using the dash settings in Adobe Illustrator for the stroke. Create all kinds of amazing dotted lines in Illustrator in seconds using the various stroke settings. How to use the strokes panel as well as create dotted lines using blends. Another option being the live transform.
** Youtube video tutorial on how to create a dotted / dashed line in Illustrator with paths **1. Basic dotted line in Illustrator
Select a stroke and set the width and set the dash options via the stroke panel. The dotted lines / dots can be changed in many ways to create big or small gaps in Adobe Illustrator.

Create a line path using the line segment tool in Adobe Illustrator and then Window menu and stroke and Set stroke color to black and set weight to 10pt and Set dashed line ON and Set dash to 1pt and 20pt gap for a single dotted line path
2. Another Dotted line in Illustrator
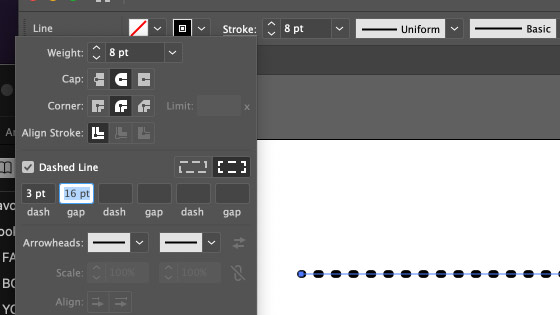
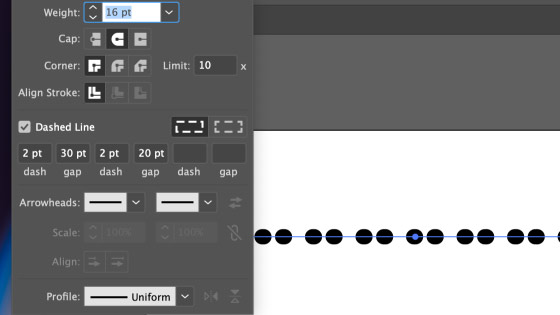
First step, create a single line path. Set the stroke color to black and set the stroke weight to 10pt. Click on the stroke underline and you will see the weight, cap, corner etc.

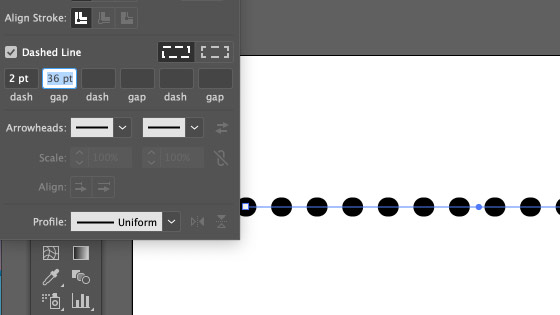
Set the Cap to "round cap". Set the corner to "round corner". Set the dashed line to ON by clicking the check box. Set the dash to 1pt or 0.5pt (at least something low) and the first gap to 20pt or 10pt for the gap between the dots.

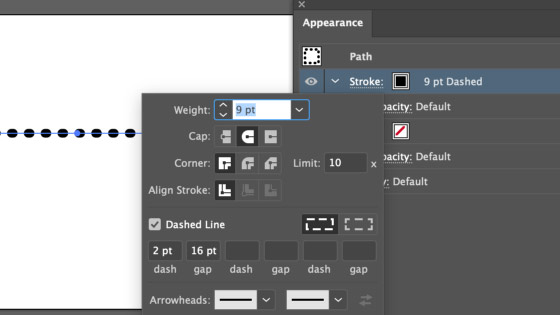
You can see the dotted settings in the appearance panel for the selected path.

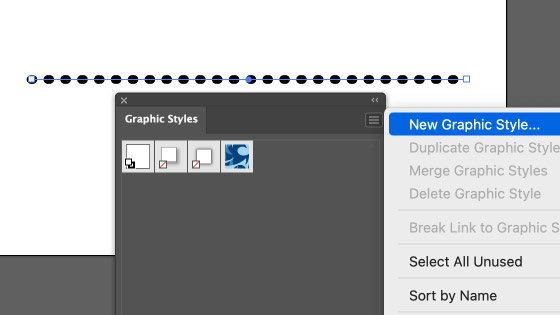
Go to the graphic styles panel and add a new style with that stroke / gap etc. Creating the dotted line as a graphic style means the style and the line can be created in future projects with any line.
3. Width profiles and dotted lines in Adobe Illustrator
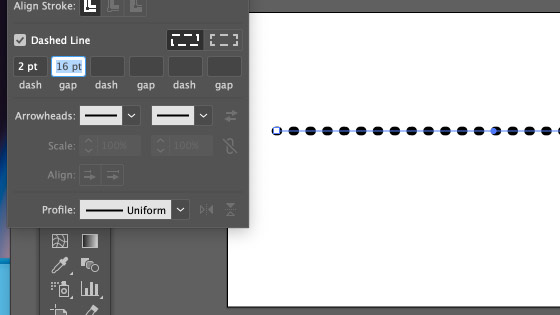
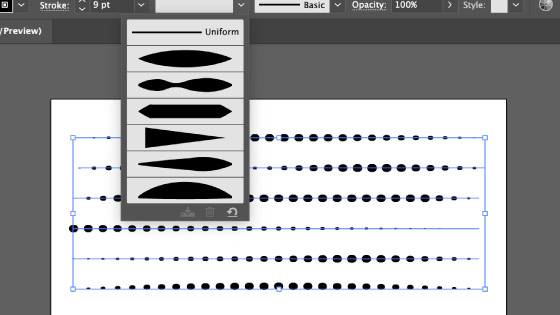
You can create many interesting variants of the dotted line by using the width profile which can be found in the top bar of Illustrator.

Select the line with the dots. Select the first width profile and then you will see small dots at the start of the line with the full size dots in the center and then again small dots at the end of the line.
Or use the width profile 4 option in the drop down list to create a large dot at the start shrinking to a smaller dot at the end of the line.

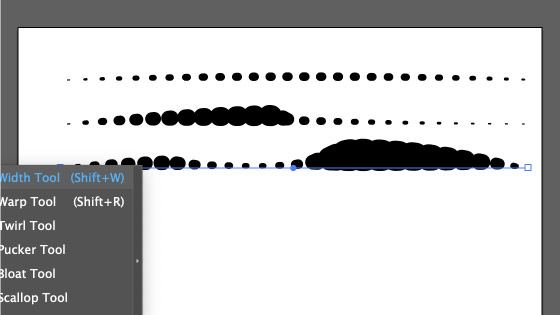
You can also just modify the width profile by using the width tool in Adobe Illustrator to modify the dotted line and the effect of the width profile or use a tool like the widthscribe plugin from Astute graphics to create some truly amazing dot themed designs
4. Other Settings for the dotted lines in Adobe Illustrator
Of course, you don't have to use just the above and other settings work great such as
stroke 60pt and dash 1pt and gap 120pt / stroke 20pt and dash 1pt and gap 120pt / stroke 10pt and dash 0.5pt and gap 120pt

You can also create some more interesting combinations of dots and gaps by duplicating the paths and then shifting them slightly but keeping the paths on the same alignment
5. Appearance panel and dotted lines in Adobe Illustrator
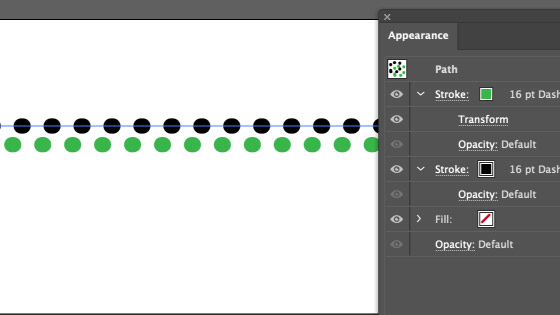
You can also use the appearance panel to add multiple strokes to a single line and then you can also add multiple dotted lines to the same line so you can generate say a pink dot and then a black dot and then a pink dot and then a black dot and so on.

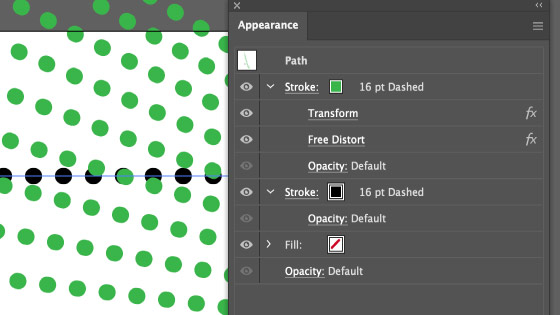
Select a line. Set stroke to white. Add a dotted line (as described before). Go to the appearance panel. Add a new stroke via the right side menu. Set the color to black. Effect menu and distort and transform command and use move option to shift the black stroke

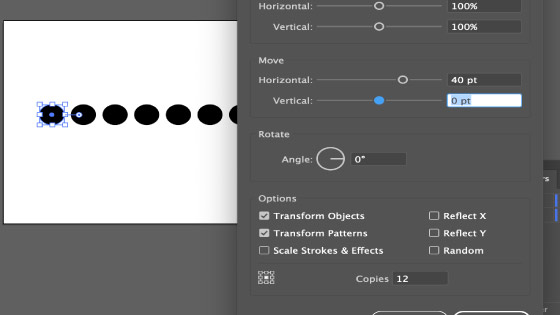
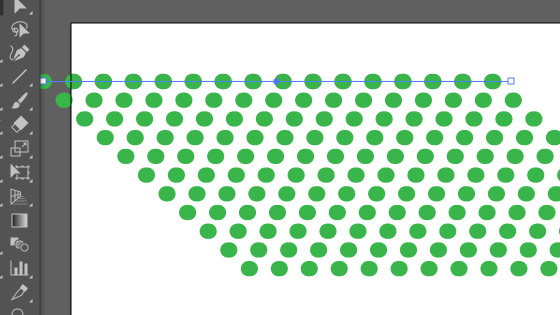
You can also use other effects with the dotted line such as using the effect menu and free distort or create multiple dotted lines by using the transform command in the effect menu with copies greater than 0.

6. Dotted lines in Adobe Illustrator and gaps
Just set the gap for the dotted line to increase or decrease the gap between the dots

7. Expand appearance and dotted lines
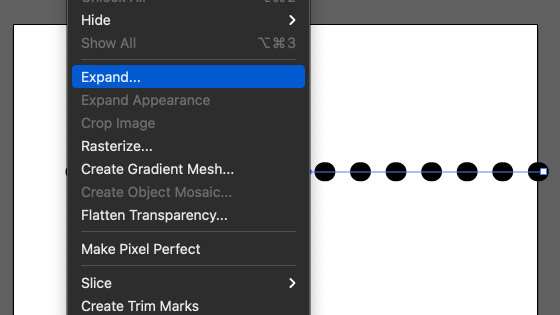
You can also simply select the dotted line in Adobe Illustrator and use the object menu and expand the appearance and then ungroup the artwork to create a line of dots.

Expand, you can add effects, modify the color etc

8. Blend Tool and creating a dotted line
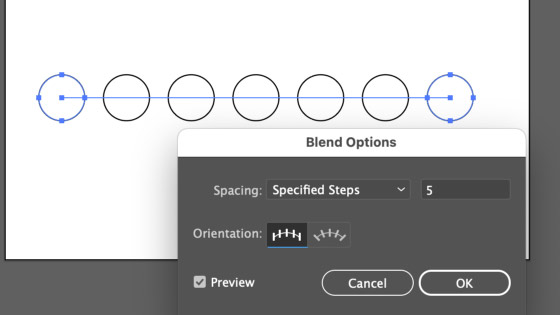
A really useful and live way of creating a dotted line in Illustrator is just to select two dots, the same size or different sizes perhaps filled with black or perhaps just with a black stroke or perhaps a red stroke and black stroke etc and then click one with the blend tool and click the other with the blend tool.

Double click the blend tool or press return and set to specified steps or specified distance and you then have a lovely dotted line that is live and can be edited simply by double clicking the tool icon. I think this approach gives even more variations of dotted line in Illustrator

Doesn't have to be the same size of dot

Nor the same colors

It doesn't need to be a straight line either. For more info about this, please check out our blend tool tutorial for Illustrator
9. Live transform effect and the dotted Illustrator line creation
Select a small dot and then go to the effect menu and then distort and transform and use the transform command. Set the copies to 20 or so and set the move horizontal or vertical to 10pt etc