Photoshop Polka Dots Tutorial
graphicxtras > Adobe Photoshop tutorials > Photoshop how to tutorials
Learn how to create a quick polka dot designs for Adobe Photoshop tutorial. Polka dot designs can be created in Photoshop (and of course other apps). How to create all kinds of amazing polka dot designs for use throughout the application such as in patterns etc
** Youtube video tutorial on how to create polka dot designs (patterns, shapes etc) **1. Start point for the Polka dot design
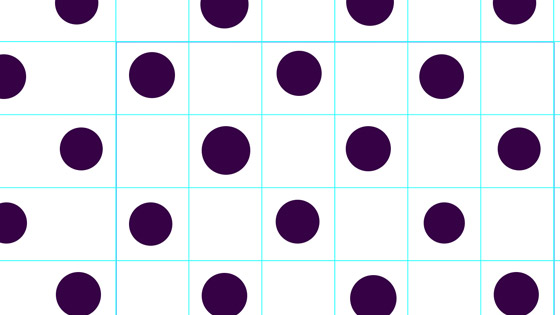
You can use the Photoshop guides and new guide layout to create cells for polka dot spots in Photoshop.

The spots for the polka dot can be added to the cells uniformly or in random sizes. You can also change the color of the polka dot spots for each cell as required. Quickest way is perhaps using custom shapes. The above design was created using shapes as a shape layer and added individually and you can then select each of them to manipulate the size and color
Create a document sized 600 x 600 or 1000 x 1000 etc. View menu and snap ON and View menu and snap to guides ON and View menu and new guide layout. Columns 6 and rows 6 and both ON. Go to the ellipse tool and create a circle (as a shape layer) that snaps to the guides in the first cell and Alt / option and duplicate that circle and place in the third cell in the first row and then duplicate and add to the 5th cell in the first row. Duplicate and go to the next row and add the polka dot circle to the 2nd cell (using the snap so it is in the center of the cell). Repeat with the 4th cell and then move to the third row and place in the first cell etc

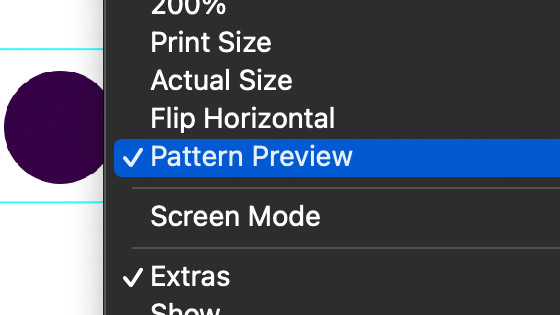
With the recent release of Photoshop, the pattern preview feature makes it even more easy to manipulate the dots and add them to the cells. You can also see the result of any change for the individual dots.
2. Change the color of the circles in the polka dot cells for use as a Photoshop design
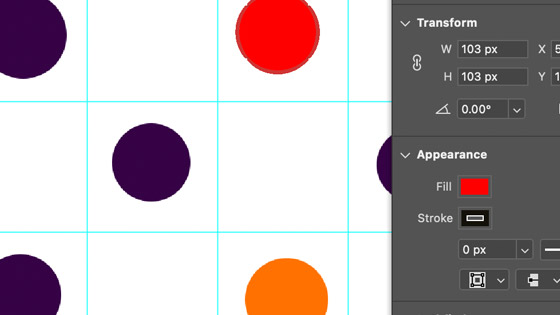
You can change the color of the individual cell circles for the polka dot in Photoshop.

Click the circle shape. Window menu and properties. Change the fill color to different colors such as a pastel theme and Change all the different cells
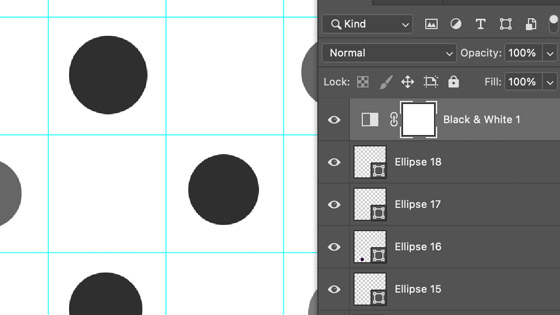
You can now use adjustment layers to re-color all the designs in one go or use adjustments via the image menu. You can also use the adjustment black and white to change the color to different black and whites for use with the brushes define or patterns etc such as Edit menu (now you have your stroke design) and Define brush

3. Variations of the polka dots for use in Photoshop
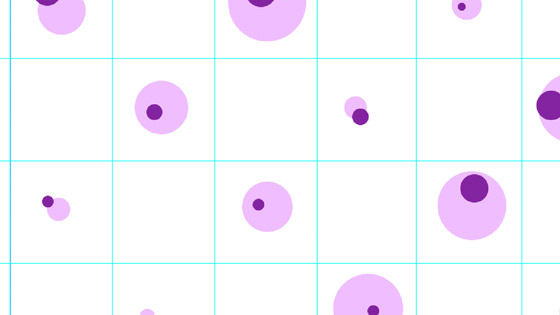
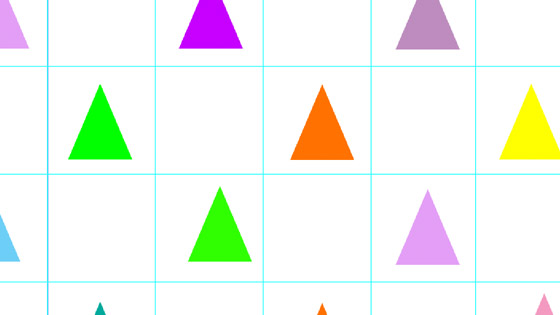
You can also make different types of polka dot designs such as smaller polka dots such there is a bigger gap between the dots, perhaps polka dots with two dots or perhaps polka dots made of different shapes such as squares or triangles or more fun designs.

4. Smart objects and the polka dot
You can use the same design for the entire polka dot and before you add it to the cells of the guides you can convert it to a smart object via the layer menu and using it as a smart object the design can be changed for the entire artwork in a second by editing that single smart object. Each of the smart objects can have a smart adjustment added to it via the image menu and adjustments such as Hue and saturation with different values. You can then alter the size etc in each cell but any change of object such as a polka dot to a ring design can be done in seconds

To change the smart object polka dot, go to the layers panel and double click one of the entries

5. Polka dot pattern
You can also take the polka dot designs and turn them into a polka dot pattern by using the edit menu and define pattern command. It is even easier with the current versions of Photoshop to work out the design as you can now go to the view menu and the pattern preview and add the dots in all kinds of combos and you can see the result of your pattern design and save that via the define command.

6. Polka dot custom shapes
You can quickly create a polka dot shape simply by adding the dots as a shape layer and holding down the shift key as you add them

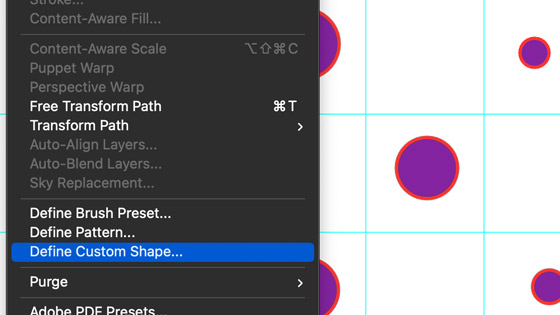
All the polka dot shapes are added to a single vector shape and can be any size. Of course, as with any grid, you could have this grid 20 x 20 or 30 x 30 and create your dots for that. After adding all the designs go to the edit menu and define custom shape.
The custom shape can then be used with the shape tool and also used to define a stroke / pattern etc.
7. Creative cloud libraries
The polka dot artwork, either the vector ones or the smart object or pixel designs can be quickly added to the CC libraries by dragging the design into the CC library and saved for future work.