Corner Tool in Affinity Designer Tutorial
graphicxtras > Affinity Designer tutorials > Affinity Designer Tools tutorials
How to use the corner tool in Affinity Designer. How round the path. How to round all the nodes (or add a straight corner etc). How to bake the design so it just becomes a standard path. How to use the different corner types for the path. How to use the corner tool with text in Affinity Designer
** Youtube video tutorial on corner tool in Affinity Designer **1. Corner Tool is in the tool bar
You can find the corner tool in the tool bar of Affinity Designer.

2. Corners without the corner tool in Affinity Designer
You can modify the corners using the move tool with some shapes such as rectangles as well as cog designs and stars and more. Go to the top of the application and the options and set the corner value as well as the corner type such as rounded and straight etc

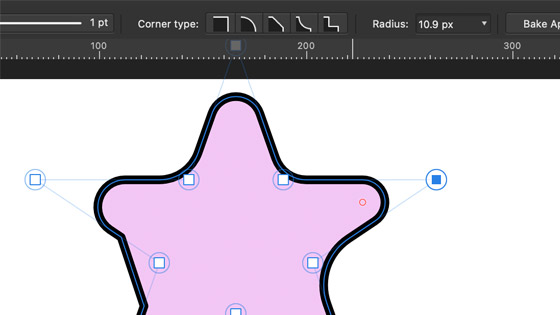
3. Corner tool Radius Option
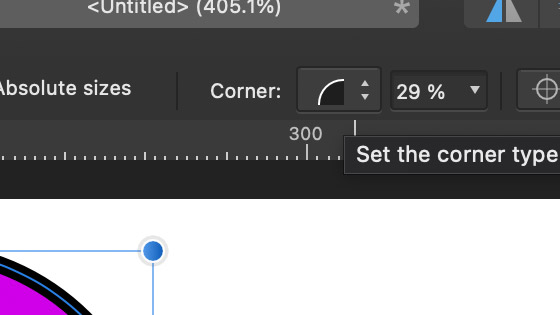
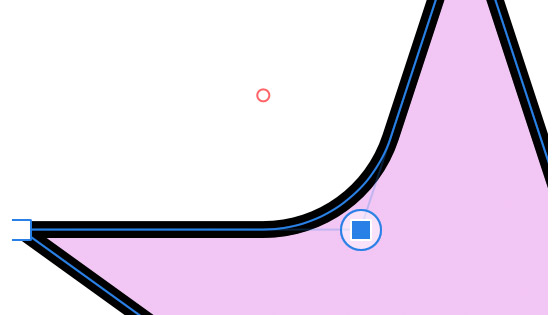
You can modify the corners using the corner tool. You can select one of the corners (click the little square box as the node and you will notice that the square is now filled) or multiple corners with the tool and change interactively the radius by dragging the small red dot near the corner. You can also change the radius via the slider in the options along the top of the application

You can set the value to a certain maximum value. The radius will not go beyond the maximum roundness of the path at that point. There is a limitation that if you select multiple nodes, the radius will stop when any of the radius settings matches the maximum. If you want to change another radius further you must de-select the one the blocks the others.
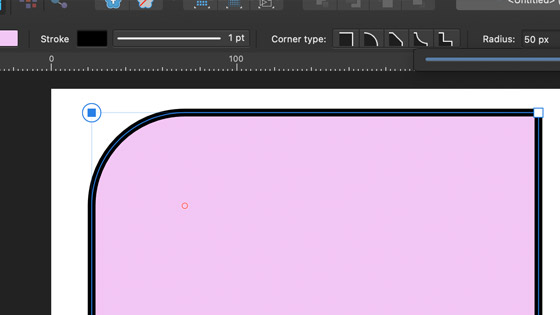
4. Corner tool and type such as straight, concave etc
By default there is no corner and it is set to none. Some paths will never have a corner such as a circle. The key thing is that there is a sharp point to begin with.

A range of types are available for the corner: none / rounded / straight / concave / cutout.
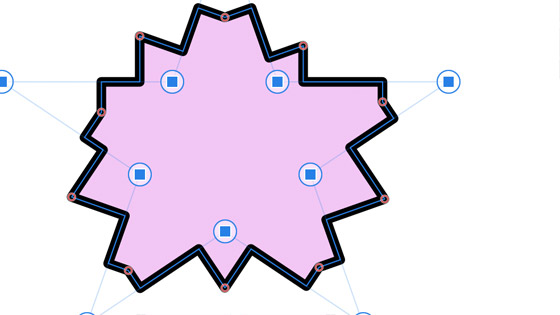
Cutout corners

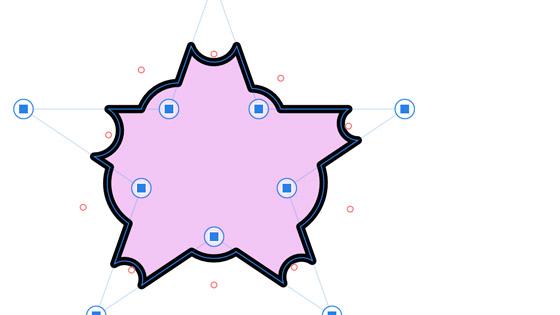
Concave corners

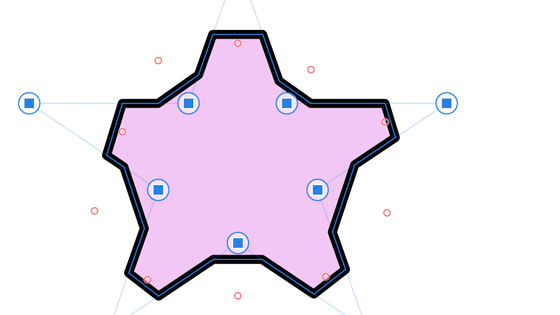
Straight corners

5. Resetting of corners
You can reset the corner back to the sharp point by double clicking the interactive red spot or filled square spot. You can then re-drag the intractive control outwards to the maximum value.

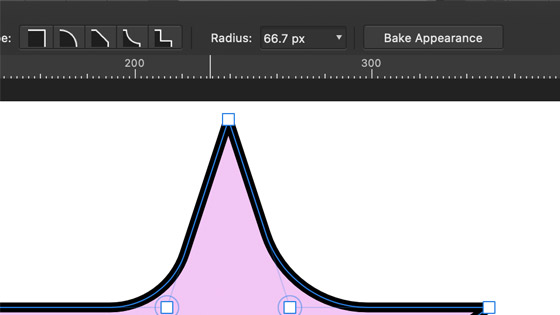
6. Freezing corner or 'bake appearance' of the corners
You can click the bake appearance button along the top of the options to lock / freeze or bake in the corners.
Once this has been done, you will probably (unless you still have some sharp points to change) be able to use the corner tool

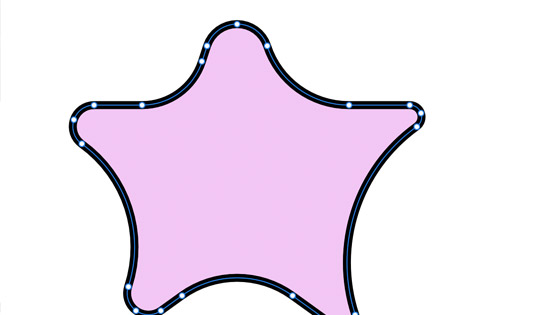
You will see the result as tiny little dots around the entire path

You can then use the node tool to manipulate each of these nodes.
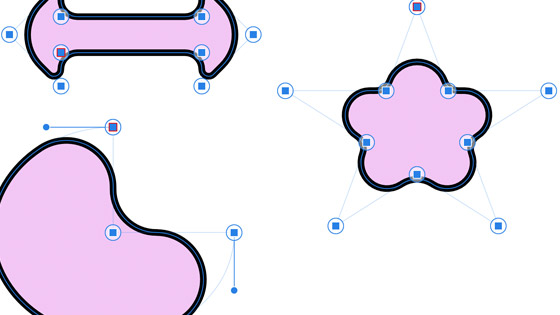
7. Modify multiple paths and corners using corner tool
You can create multiplle shapes with a variety of tools such as the star tool, trapezoid tool and so on and you can select all the shapes via layers panel. Select all the shapes with the cprner tool and you will see you have white squares representing all the sharp points / nodes. If you want to round them, drag over all the shapes and all the nodes will be filled and you can then use the corner tool to interactively change all the nodes, rounding all of the selected shapes