Affinity Designer Gradient Tool Tutorial
graphicxtras > Affinity Designer tutorials > Affinity Designer Tools tutorials
How to use the gradient tool in Affinity Designer. How to add a gradient to a layer, how to duplicate the layers, how to blend, how to edit the gradient, how to use with swatches, how to use with text etc
** Youtube video tutorial on gradient tool in Affinity Designer **1. Where is the gradient tool
The gradient tool is found in the toolbar of Affinity Designer. Click on that and you will see the options for the tool appear along the top

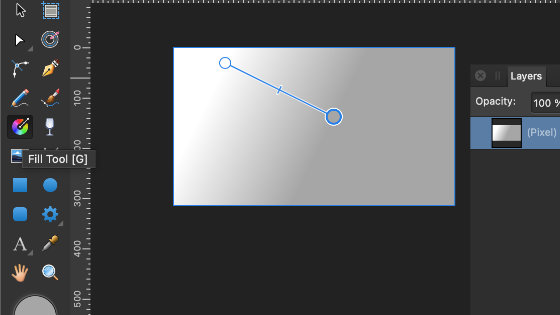
2. How to add a basic gradient
Without a pixel layer, you cannot add a gradient. Go to the layer menu and add a new pixel layer and then use the gradient tool to add a gradient. Or if you have an existing pixel layer such as an opened image, add a gradient to that via the gradient tool. You can add the gradient to multiple different layers and then use blending modes to combine them.

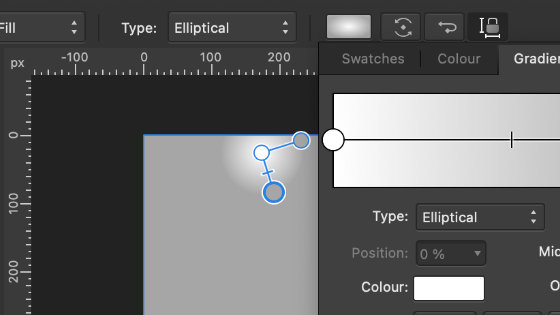
Set the gradient via the top bar such as the fill, type etc as well as the gradient stops.

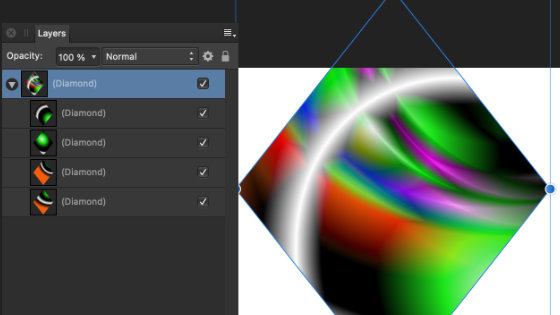
3. Add a gradient to a shape
A vector shape created via a vector tool such as cog tool can be also filled instantly with a gradient. Select the shape and then go to the gradient tool and draw with the current settings and then you can also manipulate the original and length etc of the fill.

You can fill the shape such as the diamond with gradients pasted inside into the design as well as duplicated as well as combined with blending modes
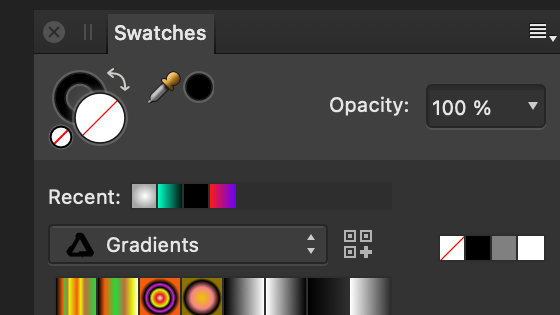
4. Access gradients via swatches panel
There is no preset drop down on the top bar but you can always select a gradient via the swatches panel and gradients category. Swatches panel can be found via the view menu and studio and swatches. Just select one and the gradient will then be changed in the current gradient editor. You can also then go to the gradient editor and click that and change the gradient stops

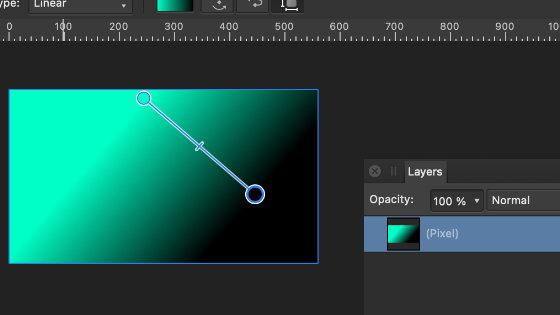
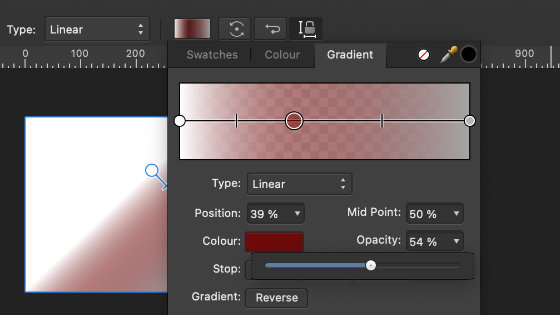
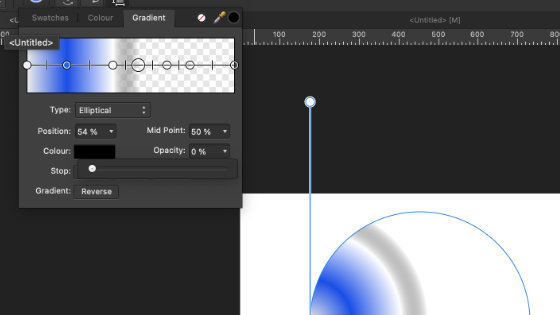
5. Edit the gradient stops for the tool in Affinity Designer
You can click the gradient editor and you will see the stops and colors etc and you can change them, you can select any of the stops and change the color. You can, in most cases, change the positions of the stops as well as add and remove stops (other than the two end ones) and you can increase or decrease the opacity of the stops.

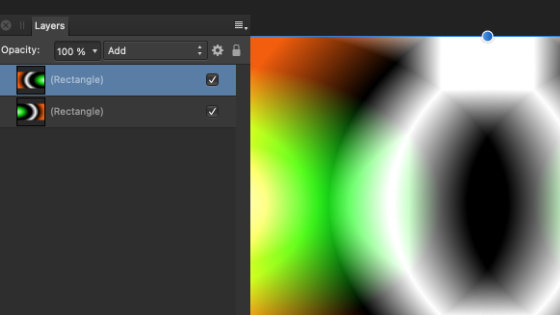
6. Gradient layers can be combined with blending modes
All kinds of color combinations can be made with the layers (the gradient tool sadly has no blending mode or opacity) and you can do this by going to the layers panel and selecting the layers at the top of the panel and changing the blending mode settings

7. Gradients with opacity
You can create a gradient via the gradient editor with a stop with an opacity less than 100% and with that, you can see more of the underlying layers

8. Gradients added to the mask
You can select the mask thumbnail (you can create it by selecting the layer and then going to the bottom of the layers panel and clicking the mask layer button) next to the layer image in the layers panel, you can add the gradient to that mask and then show more or less of the underlying gradient.


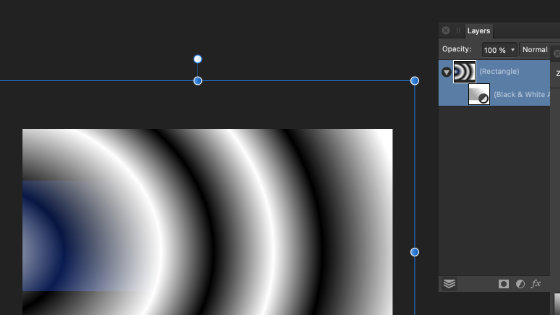
9. Change the color via adjustments
You can use the current colors in the gradient but you can also go to the gradient editor and edit them but you can change them also by adding a layer above the design (a shape layer with a blending mode) or even better, an adjustment layer via the layer menu and the adjustments can include black and white or HSL etc and you can change the color in all kinds of ways. You can also add a gradient to the mask for the adjustment layer and more or less of the color of the gradient design will be shown without being modified by the adjustment.

The adjustment layer can be re-sized and rotated etc so not all of the image needs to be modified by the color effect
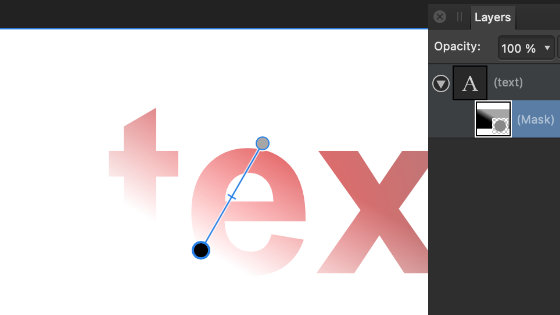
10. Gradients added to text
You can select some type, you can then use the gradient tool with that and add a gradient and change the settings etc to create all kinds of amazing text fills.

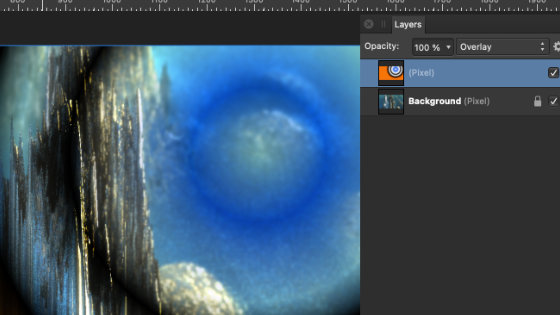
11. Gradient added to an image
You can open an image and then apply a gradient to that but you have to add it to a new layer and then blend as there is no blending mode for the gradient tool (which is odd). Create a new pixel layer via the layer menu and then use the gradient tool to add a gradient and then use the blending mode for the pixel layer to blend with the image.