Photoshop Binary Code / Computer pattern Tutorial
graphicxtras > Adobe Photoshop tutorials > Photoshop patterns tutorials
How to create amazing binary code / computer code designs in Photoshop (zeros and ones) and define them as a pattern which can then be used as a pattern fill as well as other fills in seconds. You can also store the binary code design as a resource in the creative cloud libraries and much more.
** Youtube video tutorial on how to create a binary code zero one pattern in Photoshop **1. Basic setup for the binary code pattern
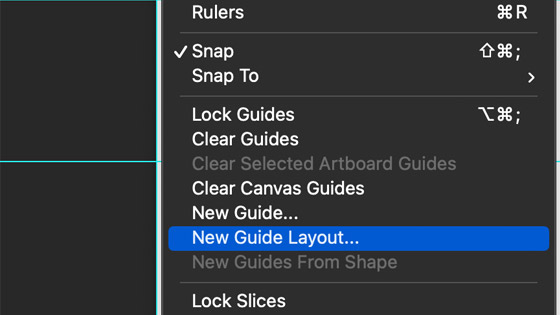
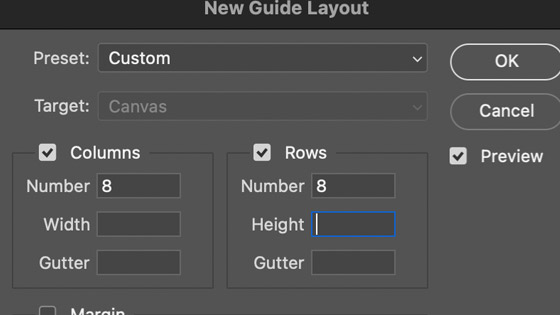
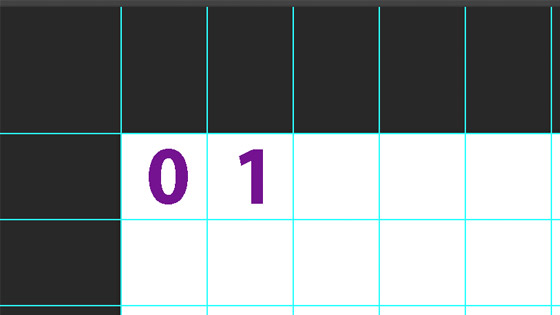
The quickest way to do this is to set up some guides in Photoshop : View menu and then New guide layout and Set columns to 10 and Set rows to 10 (or 4 x 4 etc but if you make it too small the repetition is way more obvious)

The settings for the guides do not need to be10 and 10 (they could easily be 15 x 20 or 50 x 45 etc) but to create a fairly random binary code grid, you really do need at least a 10 x 10 setup and the guides are useful for the alignment of the characters, 0 and 1 but you can also select the entire row or column and use the alignment tools to align them as well. The guides are just to give some idea of a more uniform positioning


OK, once you have the guides then the next thing to for the binary code / computer code pattern is to fill all those slots with some numbers and 0 and 1 are great for binary code.
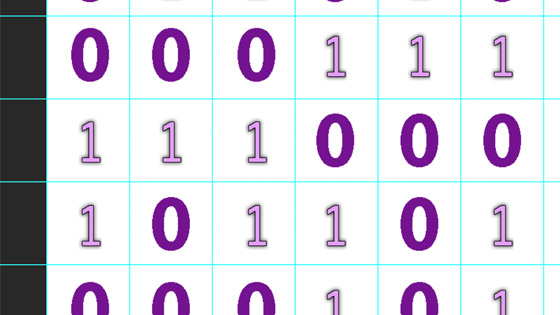
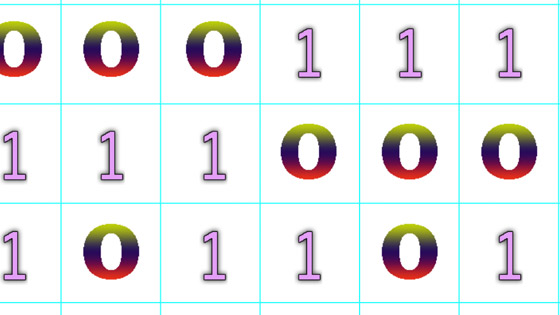
2. Filling the cells of the guides with the binary code for the basis of the pattern in Photoshop
The next step is to go to one of the 'cells' and add a 0 in a font, perhaps Futura or courier new or whatever you want. You can always change them later
Go to the type tool and Set color and Set font (you can use any of the fonts available to you) and Set size and that depends on the size of the document and the grid that you have set up for your binary code / computer code pattern
Click the document in the middle of one of the cells and add 0 and then duplicate that character and move to another cell and change the 0 to 1.

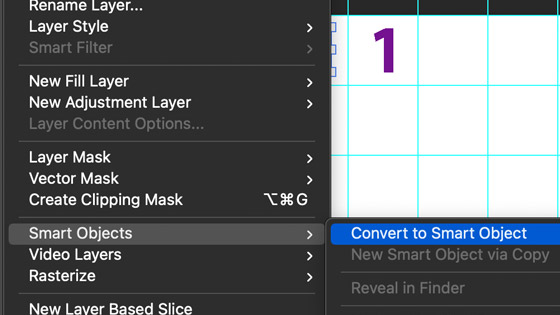
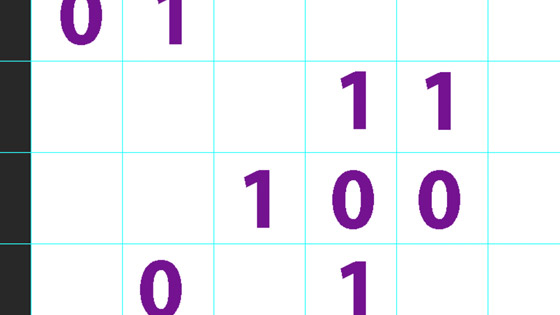
Now go to the layer menu and smart objects and convert. Do the same for the 0 as well, both are now smart objects and Select the 0 or 1 and hold down the option / alt to duplicate the 0 or 1 and Shift that randomly to another cell. You don't have to convert to smart objects, if you want to make random changes to all your 0 and 1 characters such as have them all with unique fonts then don't change them to smart objects. If you want consistency then changing them to smart objects is perhaps more useful.

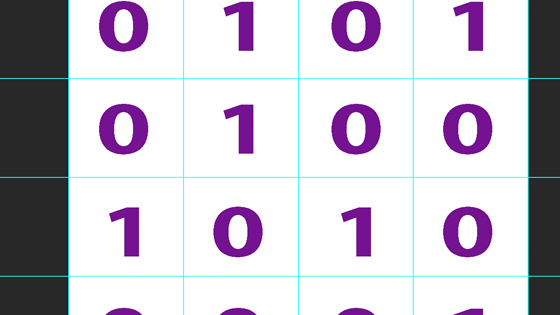
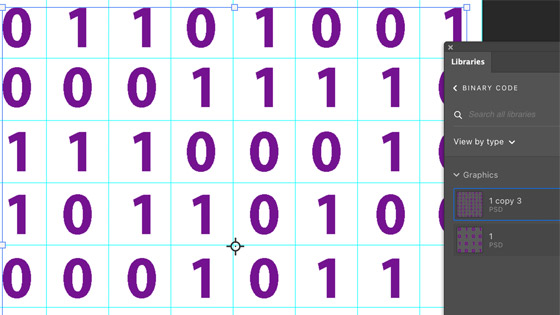
Repeat that for the 0 or 1 over and over until you have filled all the cells with the 0 and 1 characters for the binary code / computer code. Now select an entire row or column and then use the align tools along the top of Photoshop. Repeat this for all the rows and columns so now you should have a complete set up of 0 and 1 cells.

If you do not flatten the work, you can always shift the combination of 0 and 1 cells around and so if you want to, save the 0 and 1 layers as a PSD file to use as an endless source of binary combinations. You can always save the work to the creative cloud library (window and libraries) for future use

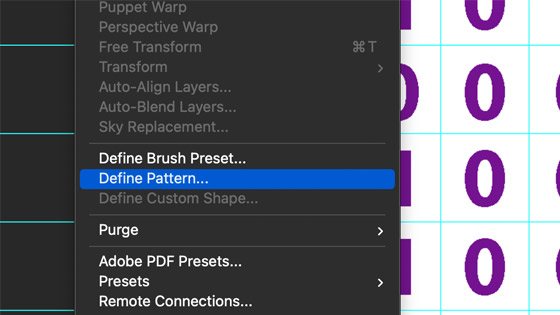
3. Define as the pattern via the edit menu define pattern command then use the pattern via fill layer content
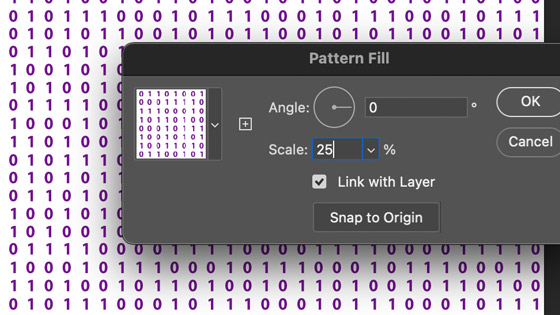
Edit menu and define pattern and layer menu and new fill layer content and pattern and Select the binary code / computer code pattern and create a new Photoshop pattern layer and flatten, apply effects etc to it


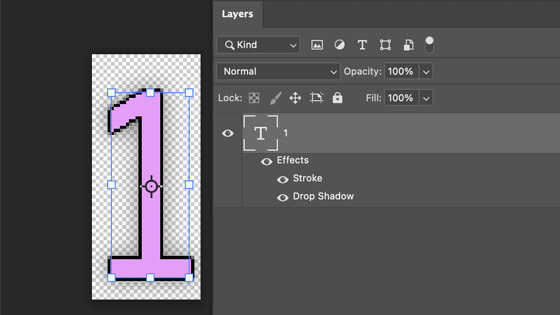
4. Using smart objects makes edits and creating new and unique binary code patterns even easier in Photoshop
Why did I suggest creating the binary code patterns as smart objects? You can change a single cell and the change will be reflected throughout the entire design. Say you decide to change the '0' smart object cell and change it to a different font or perhaps a different color, you can in seconds. Of course, you don't need to use smart objects and you can just create all the cells / numbers 0 and 1 as separate cells and then edit them individually (up to you)

Go to the layers panel and double click the layer thumbnail / smart object and you will then find yourself in a PSB file and edit the number (0 or 1) and change the size or color etc and perhaps the 1 to a 0 etc - note at all times, the type is still live and can be edited to anything such as A or B instead. Close the PSB (saving any changes)

You will now see the change in all the other related smart object designs so if you have changed the color from black to red then they will become red (the other smart objects will be unchanged). You will still have to use the edit menu define pattern to re-save the pattern as the binary code pattern preset is not updated until you re-define it
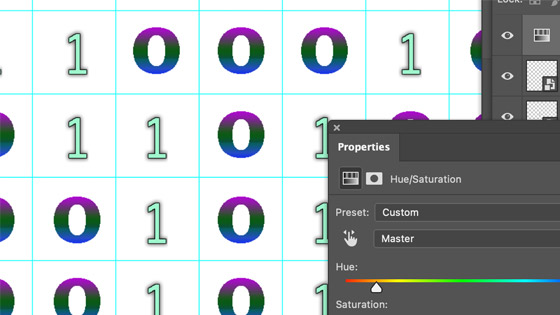
Using a gradient for the '0' of the binary code pattern

Effects added to the binary code pattern
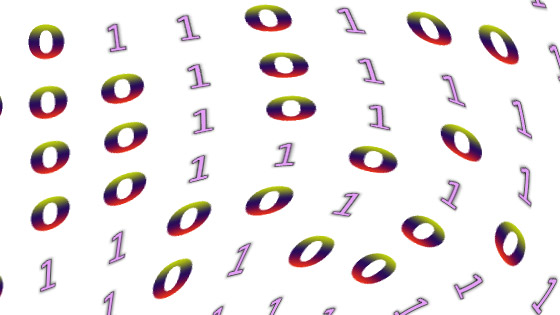
You can also use effects with the binary code / computer code pattern such as adding blurs or adding other colors to the background or perhaps using brush tools such as blurs or smudge to alter individual characters of the Photoshop pattern. The binary code / computer code pattern can be modified in countless ways such as by using camera raw filter or twirl distortion filter effect etc You can apply it to the source designs such as twirl or distorting those or to the binary code pattern or the pattern fill itself.

Adjustments added to the Binary code pattern
You can also re-color the design using adjustment layers as they are non destructive effects, the adjustment layers can be added above and the colors of the binary code / computer code pattern can be changed in endless ways